GoSpotCheck Image Recognition HiFi Audit Engine
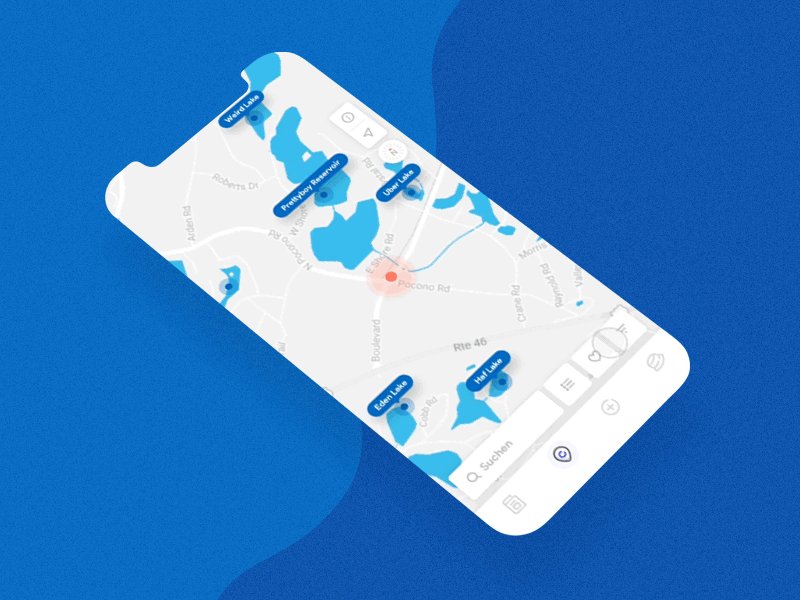
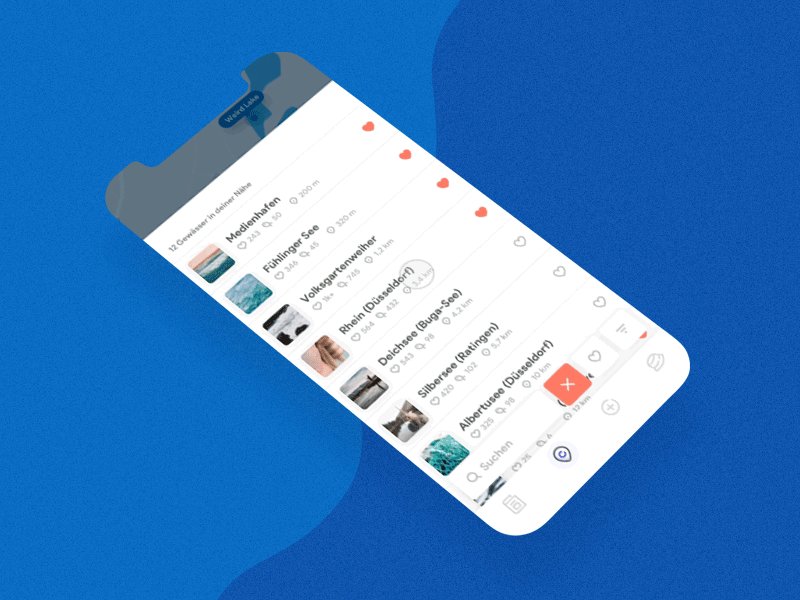
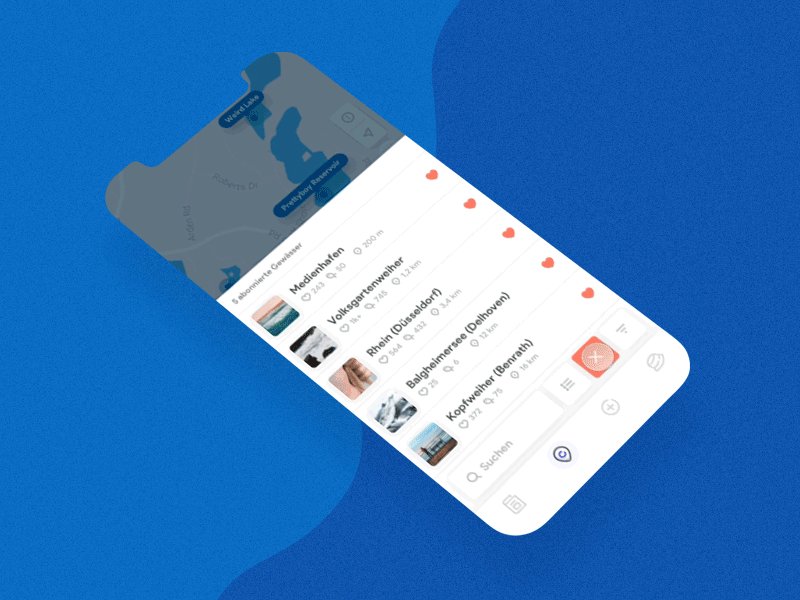
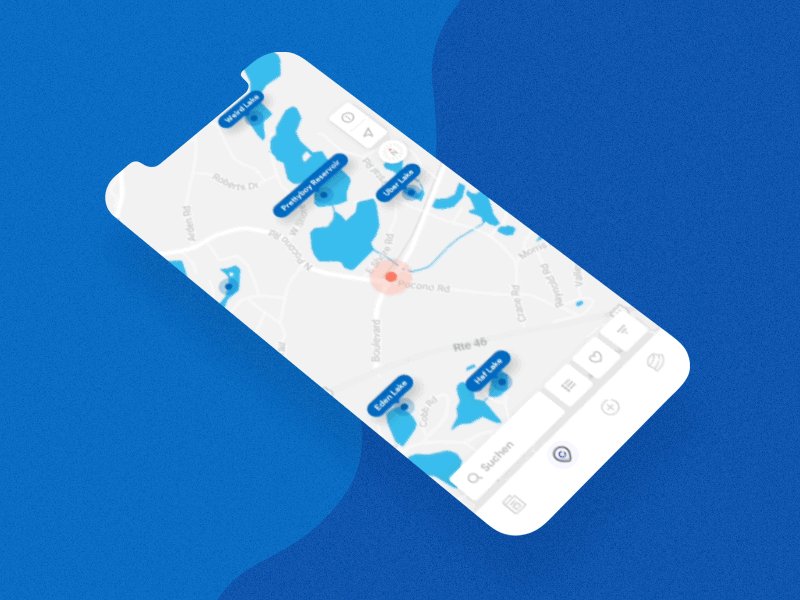
GoSpotCheck’s HiFi mobile app uses image recognition (IR) and artificial intelligence (AI) to automate field team in-store processes. With HiFi, companies can accelerate the delivery of actionable data to decision makers, speed up resolution timelines, and give time back to field teams so they can focus on high-value activities that grow the business.
The problem
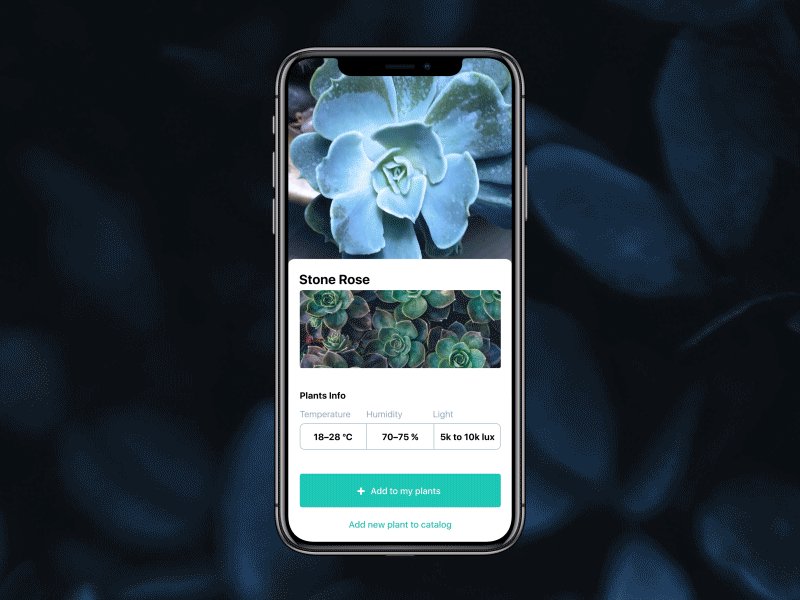
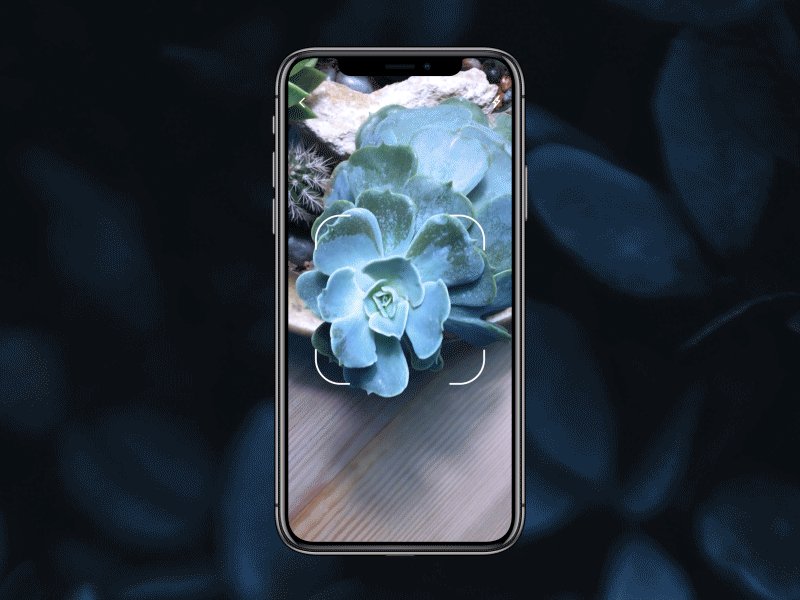
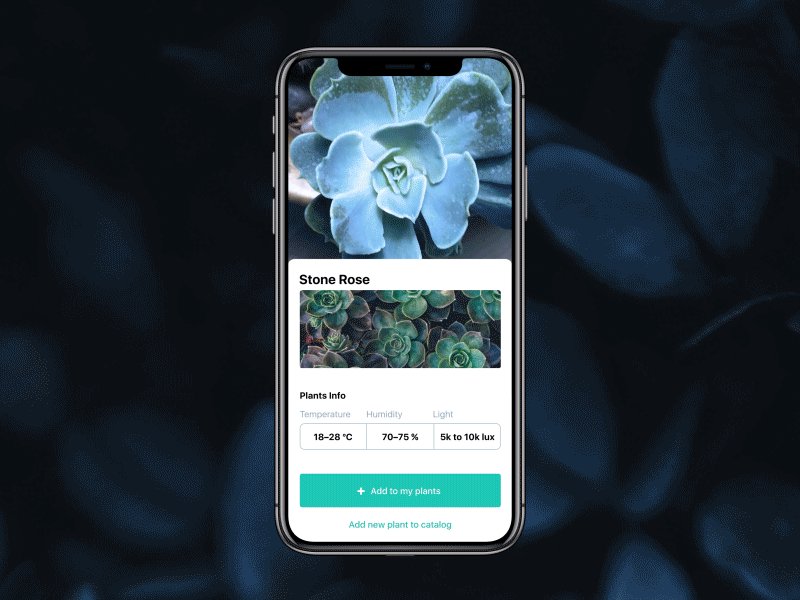
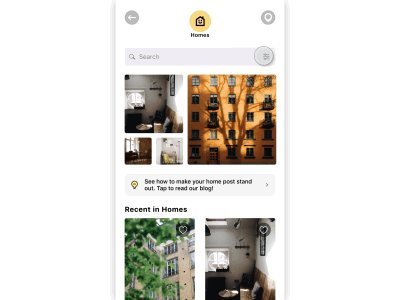
HiFi tags, identifies, and analyzes photos taken by field teams on mobile devices and delivers crucial field intel with speed and accuracy. Although HiFi can quickly send image data results back to the mobile user, we needed a way to allow these users to easily audit the data and edit any mislabeled tags.
At the time I worked on this product, it was very new and only had a few users.
How to research when you don’t have many users
It’s hard. But you work with what you have. Image recognition is a very new technology and talking about it with customers is difficult, especially with the demographic of GoSpotCheck’s customers. Some are familiar with it, but have no clue how it could support their business, some believe it’s magic that can do anything, and most know very little to nothing about it.
The majority of my research was conducted through speaking with the very few users available, competitive review, interviewing customers of the legacy app who had shown an interest in HiFi through interactions with Customer Success Managers, and internal conversations with the Sales team.
Most conversations had a very similar result: field teams do not want extra work and will likely not complete audits unless it’s fast and intuitive.
Designing user flows
Before opening any digital tools, I like to start with pen and paper. I started to plan out how the Audit Engine might work and how the user would interact with it.
Inspiration
Next, I started looking at all sorts of existing applications to find inspiration for mobile interactions on the Audit Engine.
Sketching the experience
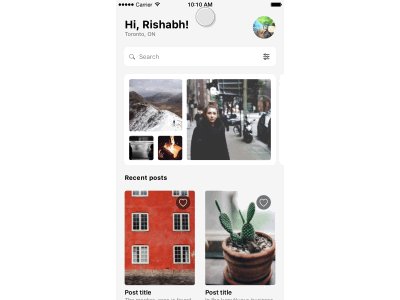
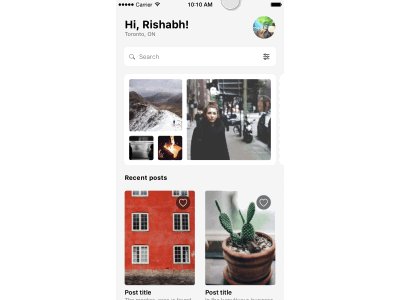
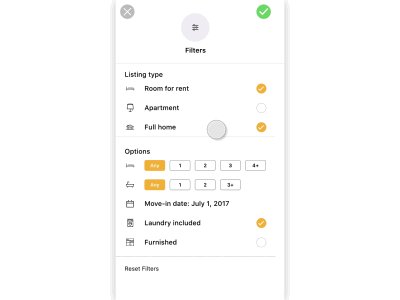
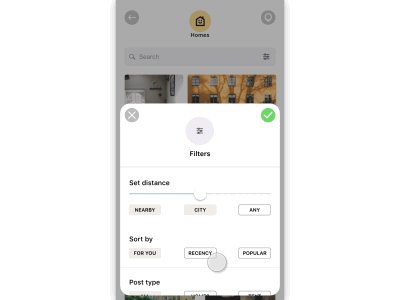
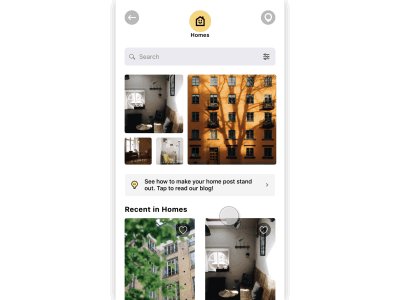
Rough sketches always help me conceptualize how a product is going to work. For this project, most of the experience was driven by mobile bottom sheets so the image can always be referenced.
Once again, I reviewed my ideas with the team before I moving on on to designing a Sketch version of the experience.
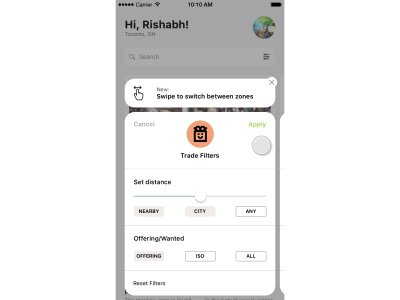
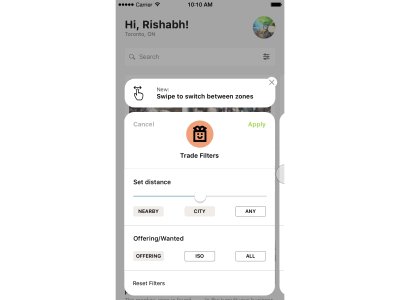
Next, I created an Overflow document to show how the screens should work and how to navigate. I also created an InVision prototype that I could use for testing the experience.
Testing the experience
I was lucky I had the chance to test the HiFi Audit Engine experience with a few customers before the Mobile Engineering team started development. During testing, I discovered some small changes that needed to be made, but overall the experience was quick and easy to navigate, so we moved forward with development.
During development, I continued to work with the team so I could answer questions and suggest modifications to improve interactions. I also supported QA during testing to ensure the feature met all the design needs.
Future thoughts
Shortly after this feature was developed and before it was fully released, company leadership made the decision to stop selling HiFi as a standalone mobile app. Instead, it was to be integrated with the GoSpotCheck core application. This meant that this experience never went live with new customers outside of a few customers that were in beta. During the integration design and development process, however, this experience was used as the baseline to be adapted to work with the core application’s mobile experience.